
Nähtud käskude järgi veebilehe sisu kokkupanekuga saab üsna varsti hakkama. Põhjalikum kujundamine aga nõuab sageli suuremat süvenemist, et taustade värvid ja piltide laiused ilusti paika saaks. Kui tahta "oma ja head" kujundust saada, siis tuleb see tee ikka läbi käia. Vahel aga on mugav end võõraste sulgedega ehtida ning kasutada mõnd juba olemasolevat kujunduspõhja. Märksõna "HTML template" või "CSS template" alt võib neid veebist hulgem leida ning mõndagi neist lubatakse vabalt kasutada.
Veebilehestikus on sisu ikka mitme lehe jagu. Kujundus aga võiks kokkukuuluvatel lehtedel ühesugune või vähemasti sarnane olla. Enne suurema lehtedeploki ühendamist vaatame näidet kahe failiga. Ühes neist lihtsalt paljas teade, mis tahetakse vajalikult lehele kuvada. Teine mõninga kujundusega leht, kuhu siis teade sobivasse kohta sisse loetakse.
Teatefailis teade spordipäeva kohta:
teade.txt
Spordipäeva tõttu sel esmaspäeval tavalisi tunde ei toimu.
Kõik õpilased kohtuvad hommikul kell 9 palliplatsil.
Sisse lugeval lehel tavalise veebilehestiku andmed, lõpus lihtsalt require-käsklus soovitud teate sisse võtmiseks.
Fail:
sisselugemine.php
<!doctype html>
<html>
<head>
<title>Tunniplaani leht</title>
</head>
<body>
<h1>Esmaspäev</h1>
<ol>
<li>Matemaatika</li>
<li>Ajalugu</li>
<li>Laulmine</li>
</ol>
<?php
require("teade.txt");
?>
</body>
</html>
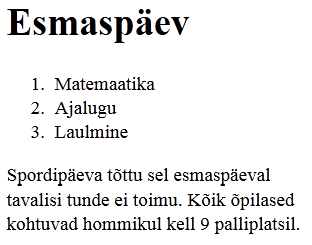
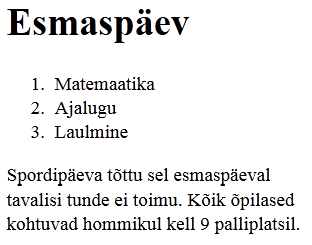
Leht paistab lehitsejas välja järgmiselt.

Nii on mugav vajalikku teadet lihtsalt tekstifaili kirjutada. Ning teate näitamiseks mõeldud lehed teavad, kust seda näha saab.
Kui omal kujundamise soont ei ole või lihtsalt tahtmine viisaka välimusega lehestik kiiresti üles saada, siis tasub ette võtta mõni valmis kujundusmall. Näitena võeti Gringo-nimeline mobiililehestiku põhi.
http://mobifreaks.com/free-mobile-website-templates/gringo-mobi-free-mobile-website-template/
Tutvumiseks saab lehestiku lahti pakkida ning tema näitfaili töötamist imetleda.

Oma tunniplaanirakenduse tarbeks teeme avalehest koopia ning kujundame sellest esmaspäeva tundide lehekülje, paigutades ülaserva viited ka teiste päevade jaoks mõeldud failidele.
blankett.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0;">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Tunniplaan</title>
<link href="kujundus.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="header">
<div class="nav">
<ul>
<li><a href="esmaspaev.php">E</a></li>
<li><a href="teisipaev.php">T</a></li>
<li><a href="kolmapaev.php">K</a></li>
<li><a href="neljapaev.php">N</a></li>
<li><a href="reede.php">R</a></li>
</ul>
</div>
</div>
<div class="clear"></div>
<h2>Esmaspäev</h2>
<p>
<ol>
<li>Matemaatika</li>
<li>Ajalugu</li>
<li>Laulmine</li>
</ol>
</p>
<div class="nav2">
<p>Design by <a href="http://www.mobifreaks.com">Mobifreaks.com</a></p>
</div>
</body>
</html>
Kujundusfailist jätame alles vaid lõigud, mis on vajalikud ühe päeva blanketti alles jäänud elementide tarbeks.
kujundus.css
@charset "utf-8";
/* CSS Document */
body{
background:#ffffff;
font-family:Arial, Helvetica, sans-serif;
margin:0;
padding:0;
}
#header{
margin:0 auto;
}
.nav{
font-size:14px;
background:#2d2d2d;
-moz-border-bottom-left-radius:6px;
-webkit-border-bottom-left-radius:6px;
border-bottom-left-radius:6px;
-moz-border-bottom-right-radius:6px;
-webkit-border-bottom-right-radius:6px;
border-bottom-right-radius:6px;
margin:0 5px;
}
.nav ul{
list-style-type:none;
margin:0;
padding:0;
}
.nav ul li{
display:inline;
margin:0;
padding:0;
}
.nav ul li:first-child{
margin:0 0 0 5px;
}
.nav ul li:last-child{
margin:0 5px 0 0;
}
.nav ul li a{
display:inline-block;
color:#f2f2f2;
padding:10px;
text-decoration:none;
}
.nav ul li a:hover{
color:#565656;
}
h2{
font-size:16px;
font-weight:bold;
color:#9b9b9b;
border:#aaaaaa 1px dashed;
padding:5px;
margin:0 5px;
}
p{
text-align:left;
font-size:12px;
color:#2d2d2d;
margin:5px;
padding:0;
line-height:20px;
}
p a{
color:#3c9ddb;
text-decoration:none;
}
p a:hover{
color:#4d4444;
}
.nav2{
font-size:14px;
background:#2d2d2d;
-moz-border-top-left-radius:6px;
-webkit-border-top-left-radius:6px;
border-top-left-radius:6px;
-moz-border-top-right-radius:6px;
-webkit-border-top-right-radius:6px;
border-top-right-radius:6px;
margin:0 5px;
}
.nav2 p{
text-align:center;
color:#f2f2f2;
margin:0 5px;
padding:5px 0;
}
.nav2 p a{
display:inline-block;
color:#88aa00;
padding:5px;
text-decoration:none;
}
.nav2 p a:hover{
color:#565656;
}
.clear{
clear:both;
}
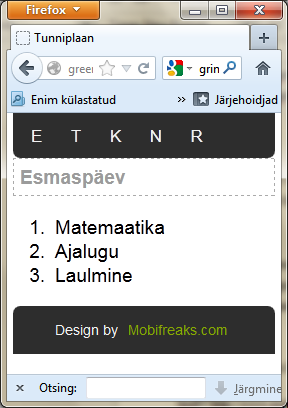
Need omavahel ühendatuna kuvavad välja ühe päeva jaoks kujundatud lehekülje.

Lehstiku juures soovime, et lehed oleksid sarnase kujundusega, kuid iga päeva leht eraldi sellele päevale vastava sisuga. Korduvad osad eraldame päisesse ja jalusesse, igale päevale vastava osa selle nädalapäeva nimelisse faili. Kõigepealt päisefail. Sinna jääb siis dokumendi algus, päiseosa ning menüüviited.
p2is.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0;">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Tunniplaan</title>
<link href="kujundus.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="header">
<div class="nav">
<ul>
<li><a href="esmaspaev.php">E</a></li>
<li><a href="teisipaev.php">T</a></li>
<li><a href="kolmapaev.php">K</a></li>
<li><a href="neljapaev.php">N</a></li>
<li><a href="reede.php">R</a></li>
</ul>
</div>
</div>
<div class="clear"></div>
Jalusesse jääb muu hulgas viisakuse pärast viide lehemalli autorile.
jalus.php
<div class="nav2">
<p>Design by <a href="http://www.mobifreaks.com">Mobifreaks.com</a></p>
</div>
</body>
</html>
Edasi juba andmelehed päevade kaupa. Ülalt loetakse sisse päisefail, alt jalusefail.
esmaspaev.php
<?php require("p2is.php"); ?>
<h2>Esmaspäev</h2>
<p>
<ol>
<li>Matemaatika</li>
<li>Ajalugu</li>
<li>Laulmine</li>
</ol>
</p>
<?php require("jalus.php"); ?>
teisipaev.php
<?php require("p2is.php"); ?>
<h2>Teisipäev</h2>
<p>
<ol>
<li>Emakeel</li>
<li>Matemaatika</li>
<li>Tööõpetus</li>
</ol>
</p>
<?php require("jalus.php"); ?>
kolmapaev.php
<?php require("p2is.php"); ?>
<h2>Kolmapäev</h2>
<p>
<ol>
<li>Matemaatika</li>
<li>Emakeel</li>
<li>Kehaline kasvatus</li>
</ol>
</p>
<?php require("jalus.php"); ?>
neljapaev.php
<?php require("p2is.php"); ?>
<h2>Neljapäev</h2>
<p>
<ol>
<li>Emakeel</li>
<li>Ajalugu</li>
<li>Matemaatika</li>
</ol>
</p>
<?php require("jalus.php"); ?>
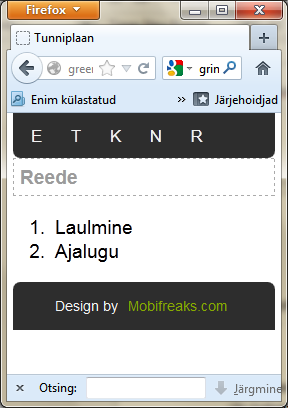
reede.php
<?php require("p2is.php"); ?>
<h2>Reede</h2>
<p>
<ol>
<li>Laulmine</li>
<li>Ajalugu</li>
</ol>
</p>
<?php require("jalus.php"); ?>

Tulemusena saab liigelda päevade lehtede vahel ning ühtsena kujundatud lehestikku kasutada.
Koosta eraldi tekstifail teate jaoks ning tekstifail lehe tegija nimega. Loo uus veebileht, kus ülal on pealkiri "Värske teade", lehe keskel failist sisseloetud teade ise ning all paremal lehe tegija sisseloetud andmed.
Otsi veebist mõni valmiskujundusega lehemall. Pane oma masinasse/serverisse tööle. Kujunda leht ühe anekdoodi näitamiseks. Pane lehe külge menüü viitega mitmele (veel olematule) anektoodilehele. Jaga eraldi failidesse päiseosa, sisu ja jalus. Loo mitme nalja jaoks eraldi sisu. Kujunda kokku ühiseks lehestikuks.