
The Example JSP Pages
To illustrate JSP technology, this chapter rewrites each servlet in the Duke's Bookstore application introduced in The Example Servlets (page 58) as a JSP page (see Table 4-1).
The data for the bookstore application is still maintained in a database and is accessed through
com.sun.bookstore2.database.BookDBAO. However, the JSP pages accessBookDBAOthrough the JavaBeans componentcom.sun.bookstore2.database.BookDB. This class allows the JSP pages to use JSP elements designed to work with JavaBeans components (see JavaBeans Component Design Conventions).The implementation of the database bean follows. The bean has two instance variables: the current book and the data access object.
package database; public class BookDB { private String bookId = "0"; private BookDBAO database = null; public BookDB () throws Exception { } public void setBookId(String bookId) { this.bookId = bookId; } public void setDatabase(BookDAO database) { this.database = database; } public Book getBook() throws Exception { return (Book)database.getBook(bookId); } ... }This version of the Duke's Bookstore application is organized along the Model-View-Controller (MVC) architecture. The MVC architecture is a widely used architectural approach for interactive applications that distributes functionality among application objects so as to minimize the degree of coupling between the objects. To achieve this, it divides applications into three layers: model, view, and controller. Each layer handles specific tasks and has responsibilities to the other layers:
- The model represents business data, along with business logic or operations that govern access and modification of this business data. The model notifies views when it changes and lets the view query the model about its state. It also lets the controller access application functionality encapsulated by the model. In the Duke's Bookstore application, the shopping cart and database access object contain the business logic for the application.
- The view renders the contents of a model. It gets data from the model and specifies how that data should be presented. It updates data presentation when the model changes. A view also forwards user input to a controller. The Duke's Bookstore JSP pages format the data stored in the session-scoped shopping cart and the page-scoped database bean.
- The controller defines application behavior. It dispatches user requests and selects views for presentation. It interprets user inputs and maps them into actions to be performed by the model. In a web application, user inputs are HTTP
GETandPOSTrequests. A controller selects the next view to display based on the user interactions and the outcome of the model operations. In the Duke's Bookstore application, theDispatcherservlet is the controller. It examines the request URL, creates and initializes a session-scoped JavaBeans component--the shopping cart--and dispatches requests to view JSP pages.
Note: When employed in a web application, the MVC architecture is often referred to as a Model-2 architecture. The bookstore example discussed in Chapter 3, which intermixes presentation and business logic, follows what is known as a Model-1 architecture. The Model-2 architecture is the recommended approach to designing web applications.
In addition, this version of the application uses several custom tags from the JavaServer Pages Standard Tag Library (JSTL), described in Chapter 6:
Custom tags are the preferred mechanism for performing a wide variety of dynamic processing tasks, including accessing databases, using enterprise services such as email and directories, and implementing flow control. In earlier versions of JSP technology, such tasks were performed with JavaBeans components in conjunction with scripting elements (discussed in Chapter 8). Although still available in JSP 2.0 technology, scripting elements tend to make JSP pages more difficult to maintain because they mix presentation and logic, something that is discouraged in page design. Custom tags are introduced in Using Custom Tags and described in detail in Chapter 7.
Finally, this version of the example contains an applet to generate a dynamic digital clock in the banner. See Including an Applet for a description of the JSP element that generates HTML for downloading the applet.
The source code for the application is located in the
<INSTALL>/javaeetutorial5/examples/web/bookstore2/directory (see Building the Examples (page xxxi)). To build and package the example, follow these steps:
- In a terminal window, go to
<INSTALL>/javaeetutorial5/examples/web/bookstore2/.- Run
ant. This target will spawn any necessary compilations and will copy files to the<INSTALL>/javaeetutorial5/examples/web/bookstore2/build/directory. It will then package the files into a WAR file and copy the WAR file to the<INSTALL>/javaeetutorial5/examples/web/bookstore2/dist/directory.- Start the Application Server.
- Perform all the operations described in Accessing Databases from Web Applications (page 54).
To deploy the example using
ant, runant deploy. The deploy target will output a URL for running the application. Ignore this URL.To run the application, open the bookstore URL
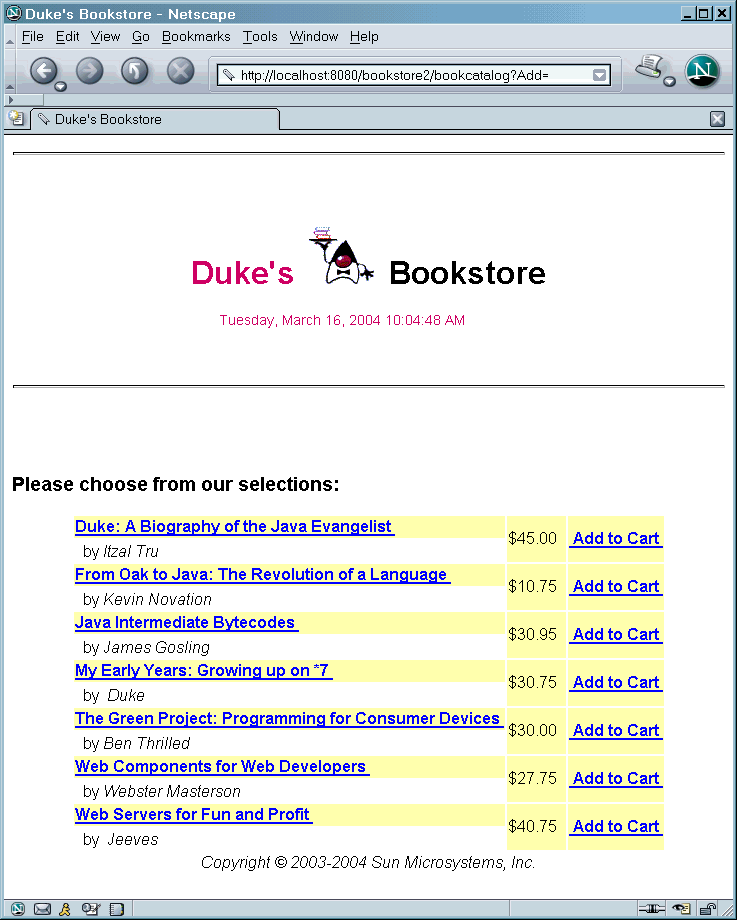
http://localhost:8080/bookstore2/books/bookstore. Click on the Start Shopping link and you will see the screen in Figure 4-2.To learn how to configure the example, refer to the deployment descriptor (the
web.xmlfile), which includes the following configurations:
- A
display-nameelement that specifies the name that tools use to identify the application.- A
context-paramelement that specifies the JSTL resource bundle base name.- A
listenerelement that identifies theContextListenerclass used to create and remove the database access.- A
servletelement that identifies theDispatcherservlet instance.- A set of
servlet-mappingelements that mapDispatcherto URL patterns for each of the JSP pages in the application.- Nested inside a
jsp-configelement are twojsp-property-groupelements, which define the preludes and coda to be included in each page. See Setting Properties for Groups of JSP Pages for more information.

See Troubleshooting (page 60) for help with diagnosing common problems related to the database server. If the messages in your pages appear as strings of the form
???Key???, the likely cause is that you have not provided the correct resource bundle base name as a context parameter.